-
[UIkit] - 코드베이스 VS 스토리보드iOS/UIkit 2024. 1. 10. 13:20728x90반응형
1년반을 SwiftUI로만 코딩을 하다가 UIkit의 절실함을 느껴 개인적으로 스터디를 진행중이다.
요즘 너무 포스팅을 안하기도 했고 블로그를 TIL형식으로 매일 작성해 볼 예정이다. (꼭..)
처음 배우다 느낀 점은 오늘의 제목과 같이 UI구성을 어떤 방식으로 하는지 또 둘의 차이가 무엇이 있는지를 노트정리 식으로 포스팅하겠다.
일단 코드베이스와 스토리보드는 둘다 UI를 구성하는 방식인데, 코드베이스라는 정식 명칭을 사용하는지는 모르겠지만 일단 편의대로 부르겠다.

두 방법으로 이 화면을 만들어보겠다.
코드
스토리보드를 사용하지 않고도 코드로만 UI 구성이 가능하다.
사실 스토리보드보다 코드방식이 나는 더 익숙하다. 코드작성부터 배우기도 했고..
class ViewController: UIViewController { // 특정 UILabel 선언 var titleLabel:UILabel = { let label = UILabel() label.text = "HellowWorld" label.font = .boldSystemFont(ofSize: 50) label.textAlignment = .center label.textColor = .white return label }() override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .blue view.addSubview(titleLabel) titleLabel.translatesAutoresizingMaskIntoConstraints = false //위치고정 false titleLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true //가로세로 중앙에 맞춤 titleLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } }참고 : SwiftUI의 짬으로 설명하자면 viewDidLoad()는 뷰가 나타났을때 실행되는 메서드이다. SwiftUI의 .onApear()와 같은 생명주기를 가진다.
클래스 내에서 컴포넌트를 생성해서 옵션을 지정해준 후 viewDidLoad()에서 해당 컴포넌트를 뷰에 추가해준다. 이걸 컴파일을 하면
위와 같은 뷰가 나온다.
스토리보드
말그대로 스토리보드를 이용하여 UI구성하는 것이다.
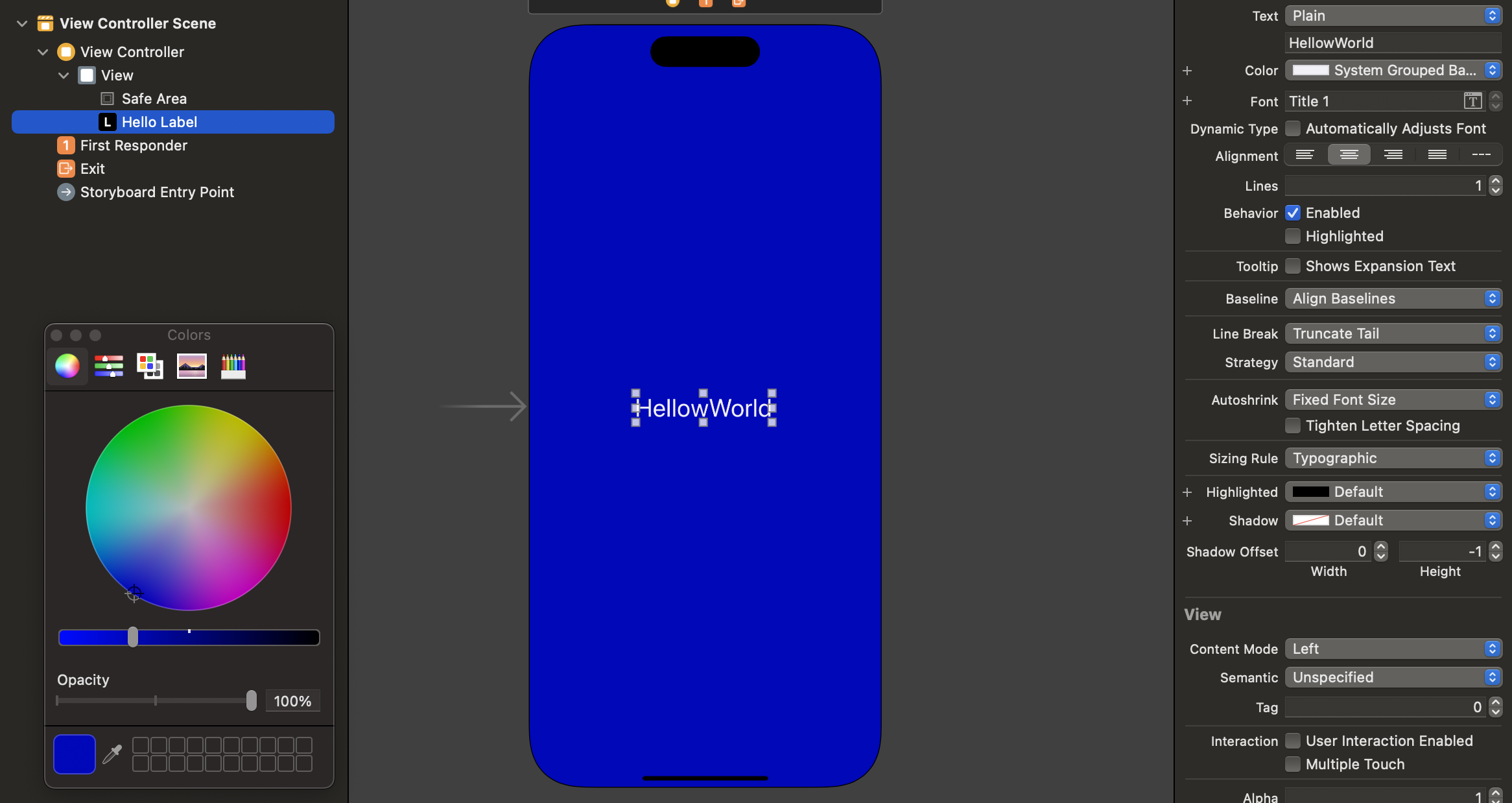
ViewController에 View에 Label 컴포넌트를 추가했다.
따로 백그라운드와 라벨 컬러를 해당 색상으로 지장한다.

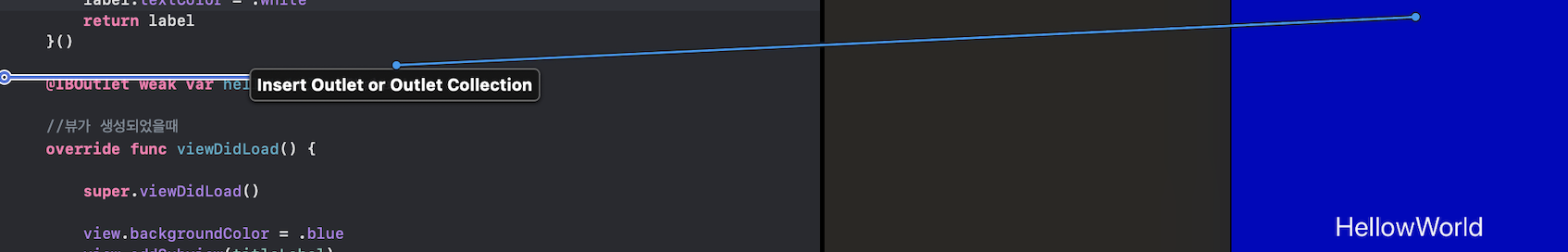
다은 뷰 전체를 오른쪽 클릭 후 드래그 앤 드랍으로 코드에 끌어다 놓는다.

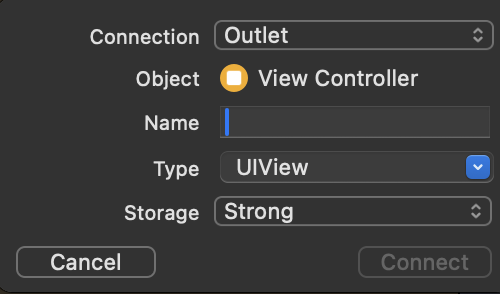
그러고 해당 뷰의 변수명을 지정해준다. 일단 helloView로 작성해주겠다.

import UIKit class ViewController: UIViewController { @IBOutlet var helloView: UIView! override func viewDidLoad() { super.viewDidLoad() }코드베이스보다 확연히 코드가 줄어든게 보인다.
참고로 @IBOutlet은 Interface Builder와의 연결을 위한 속성으로 코드와 스토리보드 연결을 설정해주는 역할을 한다. 그 연결이라는 것은 서로가 서로를 참조함를 의미하는 데, 그럼 순환참조가 벌어진다. 그래서 변수명을 지정해 줄때 Storage 부분을 weak으로 설정하는 것을 추천한다.
컴포넌트는 생성 되기전에는 존재할지 안할지가 정해지지 않았기 때문에 옵셔널 상태인데, 개발자에 의해서 이어졌다는 가정이기 때문에 강제 언래핑을 해준다.
이렇게 되면 개발자 입장에서는 무조건 후자의 방식이 빠르고 간결할 텐데, 선배남들은 코드베이스로 시작하는 것을 추천한다고 한다. 그 이유는 뭘까?
코드의 장단점
장점:
- 코드에서 직접 UI 요소를 생성하고 구성하므로 프로그래밍적으로 동적인 변경이 용이함
- 코드로 UI를 관리하면서 레이아웃 및 속성을 동적으로 조절할 수 있음
단점:
- 코드에서 UI를 생성하는 것은 코드의 양이 증가할 수 있고, Interface Builder를 사용하는 것보다 상대적으로 복잡할 수 있음
스토리 보드의 장단점
장점:
- Interface Builder를 통해 시각적으로 UI를 디자인하고 관리할 수 있음
- 코드가 더 간결해지며, UI의 레이아웃 및 디자인을 시각적으로 조절할 수 있음
단점:
- 정적으로 디자인된 UI는 런타임에 동적으로 변경하기 어려울 수 있음
- 연결된 요소가 언제나 초기화되어 있다고 보장할 수 없음 (개발자의 실수에 의해)
나는 코드를 자유자재로 다룰수 있어야 하기 때문에 코드베이스 부터 연습해볼 예정이다.
'iOS > UIkit' 카테고리의 다른 글
[UIKit] - Tabbar 커스텀하기 (1) 2025.03.12 [UIKit] - AutoLayout (0) 2024.01.17 [UIKit] - XIB와 NIB (0) 2024.01.17